做海外市场,特别是目标面向全球的用户,网络的重要性不言而喻。试想打开App首页需要10s的时间,恐怕会让一半的用户流失。
此篇文章根据爱奇艺海外版做过的一系列优化实践,总结分享我们的一些做法和优化思路,希望对你有所帮助。
优化实践的几个核心:
能不请求网络就不请求,请求的链接目标0-RTT,请求的内容越小越好。
整个工作分为三个阶段: 调研当地的网络环境、对基础链路技术性优化、业务层技术改进。
调研当地的网络情况
在App初期版本内增加请求链路的采样。样本数足够的情况下,可以清楚你要推广的市场是怎样的环境。样本数据让我们清楚发现了各个国家、地区网络的问题,在大规模宣传和投入前,做好App的基础工作非常重要。
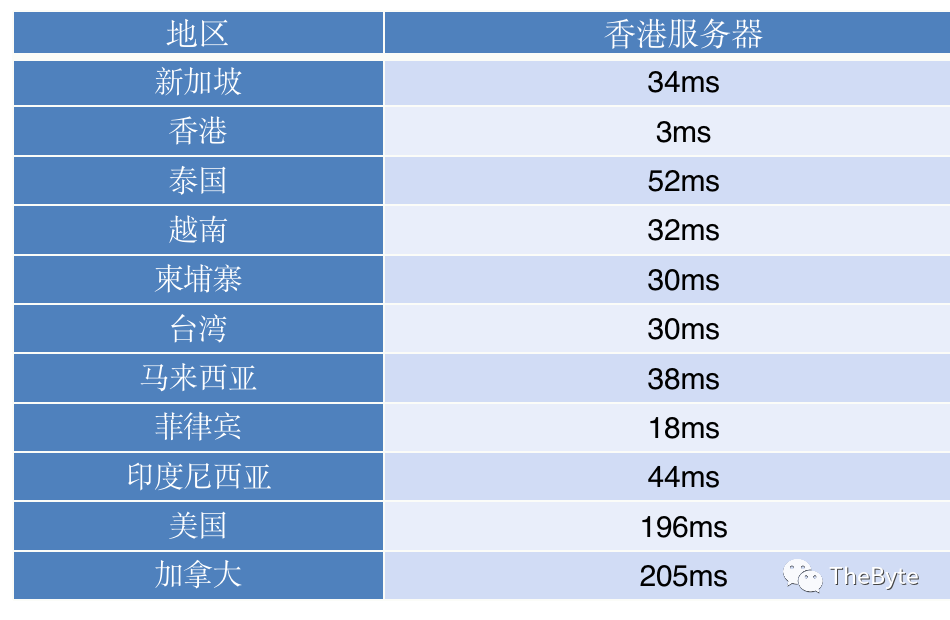
图:海外用户至海外数据中心的网络延迟(这是监测节点数据,用户端延迟更高)

图:东南亚移动网络情况

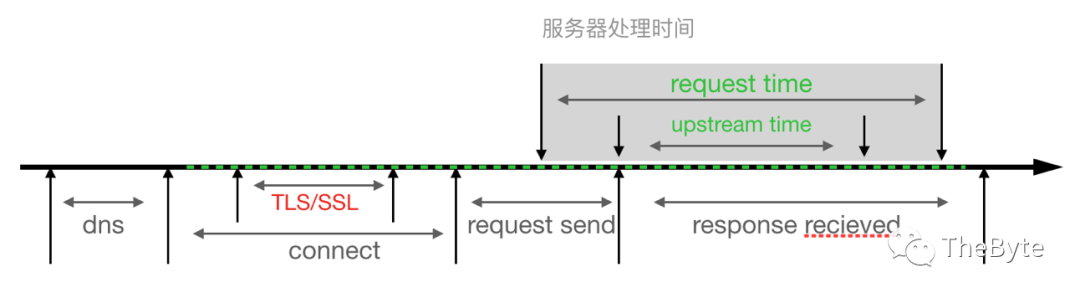
一个HTTPS在第一请求会有5个RTT
1RTT(DNS) + 1RTT(TCP握手)+ 2RTT(TLS1.2)+ 1RTT(HTTP链接)
如果以50ms的延迟为例, 一个HTTPS的接口延迟 = 350ms = 50*5+ 100ms(服务端)
如果目标是一个美国用户,打开首页需要 1.1s
让我们把下面这些拦路虎解决掉:
运营商劫持严重,DNS劫持、HTTP劫持。
移动端网络复杂 东南亚的网络基础建设还待改善。
低端Android机有一定的占比,数量级别影响决策。
国际网络用户端到服务器的延迟高
图:HTTPS请求链路阶段的分析

因为接口大部分为HTTP,就开始围绕HTTPS进行针对性改进。
图:概括技术性优化的关键点

基础链路的改进优化
1.DNS的解析改为HTTPDNS
解决域名劫持问题 (东南亚地区回传的数据显示有不少劫持)
解决LocalDNS非就近分配问题
结合业务可以做解析预热。
DNS的改进上线后观察初始连接请求提升17%的效率。
传输层的优化调整
MTU的问题 (最严重的情况:部分网络封杀ICMP协议,导致MTU无法自动协商)
Client端和Server端不同的MTU值会导致丢包率过高。AWS某些场景实例默认巨型帧:MTU是9001,但接收端默认1500,这时候就会出现一些丢包的现象。
如果你用了多个云商服务,用VPN组网,IP隧道封装的数据临界1500,又会造成丢包、包重传问题。
TCP层面的优化
1. TCP拥塞控制优化
拥塞窗口 CongWin是未接收到接收端确认情况下连续发送的字节数; CongWin是动态调整,取决于带宽和延迟的积,比如 100MB的带宽 100ms的延迟环境。
时延带宽积 = 100Mbps*100ms = (100/8)*(100/1000) = 1.25MB
理论上CongWin窗口可以上调到1.25MB。Centos 默认CongWin = 20*MSS, 在29KB左右,离上限1.26MB差太多了,默认值上调TCP的启动会更快。
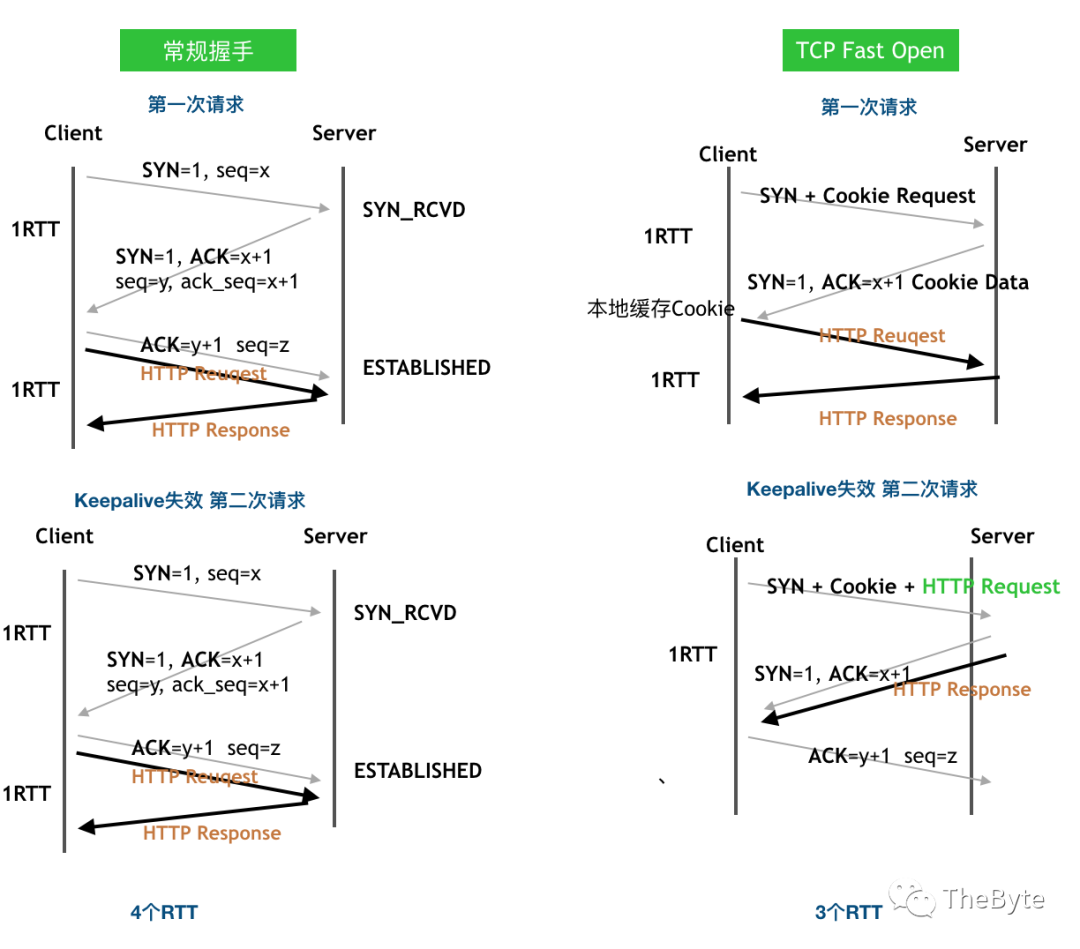
2. TCP快速打开 (Tcp Fast Open TFO)
TCP的keepalive下依然会有链接断掉重建的情况,TFO是针对这种情况的优化。
图:TFO的原理机制

在我们观察中开启 TFO机制,海外业务一个RTT通常时间在100ms以上,HTTP请求效率提升了12%左右。
应用层的改进
1.HTTP的优化
HTTP1.1 有个keep-alive作用是复用TCP链接,减少新建的消耗,对于浏览器的业务比较适用,但对于移动端这种时间分散的请求,大部分请求还是新建连接。HTTP1.1 的串行机制有头部阻塞的问题
2.SSL层优化
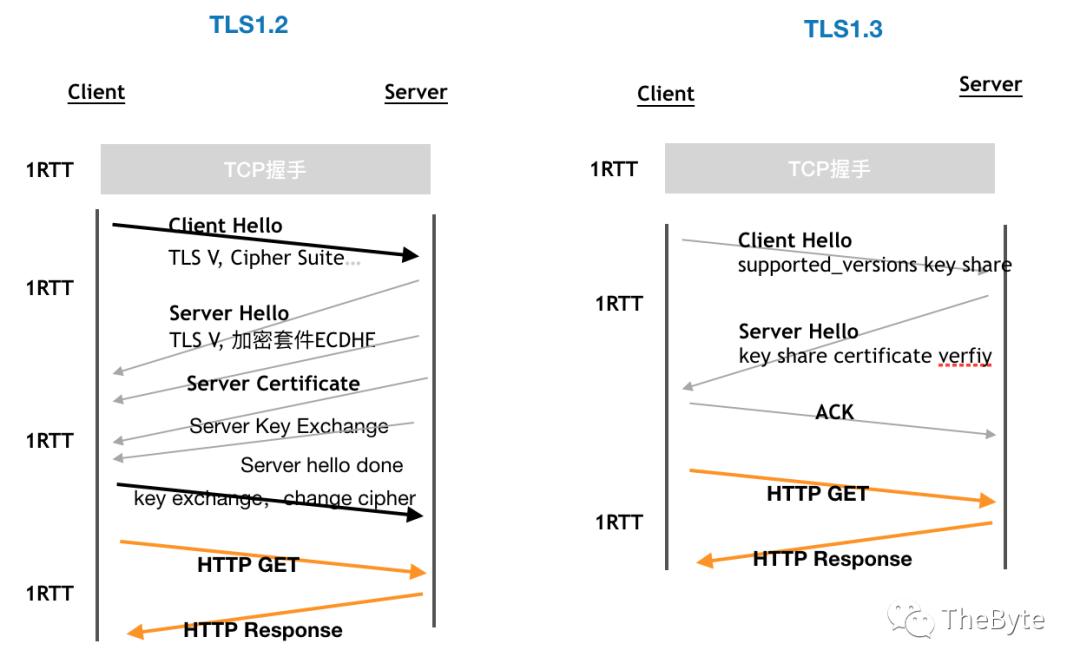
尽量升级到TLS1.3,利用Pre-shared Key机制,开启ssl_early_data,可以进一步优化 “0-RTT ”
如果无法升级TLS版本,优化密钥算法为ECDHE,运算速度快,握手的消息往返由 2-RTT 减少到 1-RTT,能达到与 TLS1.3 类似的效果。
图TLS版本的区别

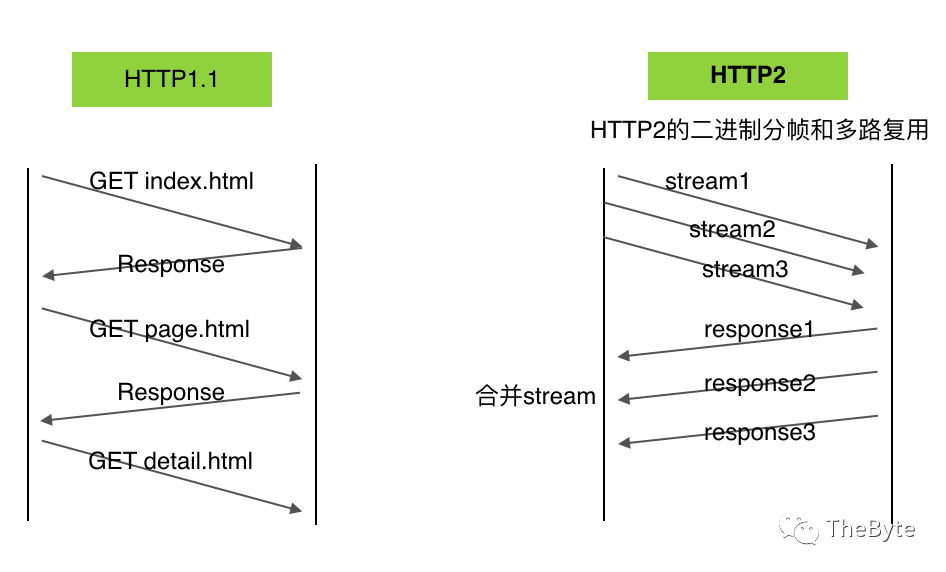
3.升级HTTP2.0
几个重要的改进点:分帧传输、多路复用、头部压缩。

多路复用
在 HTTP/2 中,两个非常重要的概念:帧(frame)和流(stream)。
帧代表着最小的数据单位,每个帧会标识出该帧属于哪个流,流也就是多个帧组成的数据流。
多路复用,就是在一个 TCP 连接中可以存在多条流。这些改进可以避免 HTTP队头阻塞问题,提高传输性能。
头部压缩
开发人员如果不注意对header内容的控制,会造成header内容失控的现象,客户端极容易存储一个非常大的Cookie。
3.边缘节点动态加速⭐️,这个是非常有效的方式
尽可能离用户最近,利用边缘节点对路由、链路进行优化,提高动态服务的效率。
相较于直连模式,使用动态加速后,P90的接口延迟效率提升了60%。

4.启用兜底机制
对于失败的请求,启用兜底的协议quic或者kcp。
客户端的失败率在3%左右,对这部分请求使用UDP协议兜底尝试,在我们的观察成功率提升了45%。
传输内容的优化
1.应用Brotli
因为预置了字典,在同等级别的压缩率下,对比gzip至少提升了17%的压缩比,接口平均的Content-Size由30KB,降至18KB。
2.接口由JSON改为Google Protobuf
应用protobuf的重要原因是解析效率比JSON至少高四五倍,在节点深度和数据量大的情况下更明显。
但注意Protobuf内部的varint压缩,只对小于128的数字进行可变长压缩。实际效果不大,生产环境如果数据量大,外层的压缩如gzip不可少。
3.图片格式升级为Webp
在应用webp的同时,降低海报图片的质量,实践看海报的quality设置为85%肉眼难以分辨,相对同质量的jpeg或者png,可以最大减小45%的体积。
应用效果明显。App打开首页图片的加载提升肉眼可见。
业务层面的优化改进
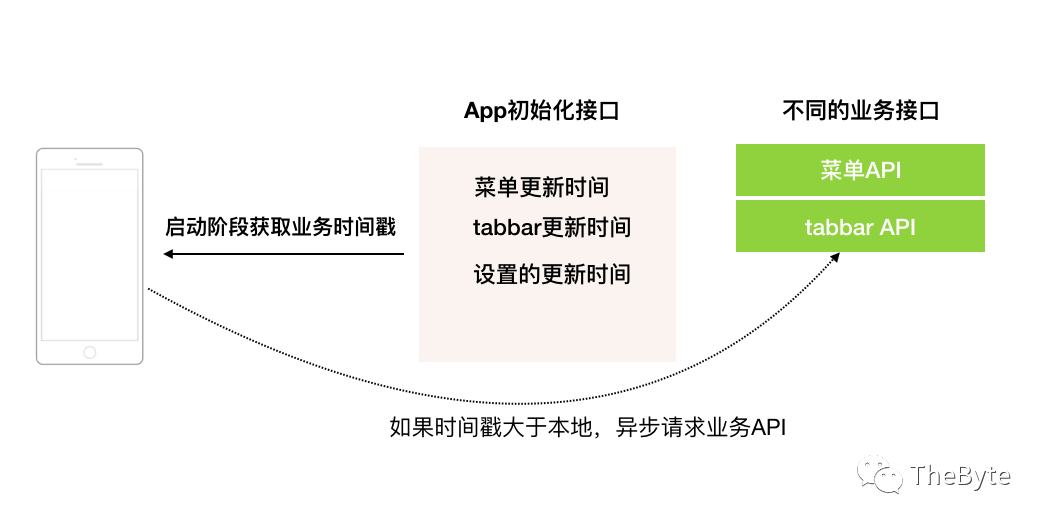
1.减少不必要请求:
一些通用内容,如导航、频道,通常由运营人员主动更新。如下图,增加一个启动阶段请求的接口,里面放入内容更新的时间戳,与本地cache的时间戳有差异,则异步请求更新。

2.区别用户网络,适应不同的策略。
对于视频,非Wifi默认启播码率为360P。
对于海报,后端接口提供两种质量的Url,wifi高质,4G低质。
3.更多的业务优化:
增加请求重试、调整HTTP的超时时间,请求缓存等等 这些可以根据业务的需求进行调整。
结尾
爱奇艺海外版经过一系列细节优化,用户体验持续上升。用户接口延迟、客户端失败率、视频播放成功率一系列的关键指标得到很大的改善。这也助力爱奇艺在东南亚多个国家的应用市场排名升至TOP1。
另外App优化、Server延迟优化、产品体验的改进,这一系列只有相辅相成才可以最大化提升用户体验。
本文由 GY 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为:
2022/07/22 14:05
